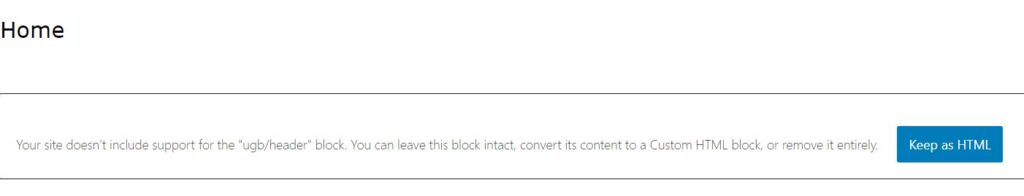
If you have recently upgraded the Stackable Gutenberg plugin to version 3.0.2 and getting the block error message “Your site doesn’t include support for the ugb/header block. You can leave this block intact, convert its content to a custom HTML block or remove it entirely”. Also, your site has broken and there is no option to recover your Stackable blocks.
I will let you know how to fix it as recently it happened with me also. Probably it happened due to the incompatibility of version 2 blocks migrated to version 3.x while upgrading the Gutenberg plugin.
My “Home” page was showing the below-mentioned error, while I tried to edit it in Gutenberg editor.

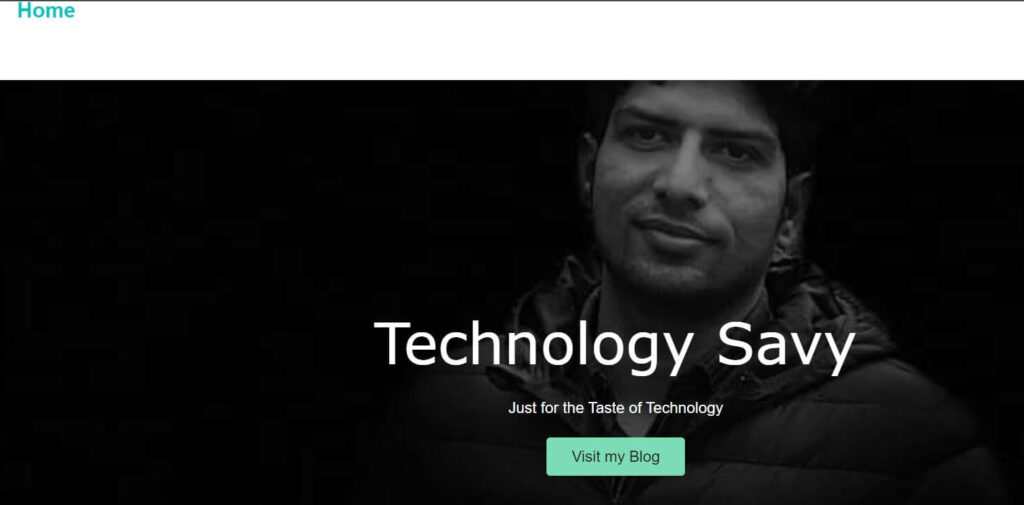
and when I try browsing my home page, it was broken as shown in the image.

Follow these quick steps to resolve this issue –
How to fix error Your site doesn’t include support for the ugb/header block
I will let you know the steps which help me to recover my stackable Gutenberg blocks, which were showing corruption after upgrade to the 3.0.2 version.
Step1- Open your WordPress dashboard
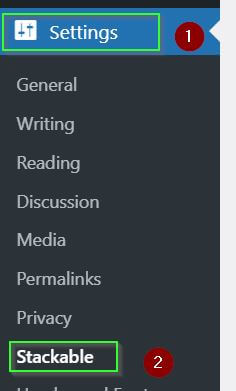
Log in to your WordPress dashboard and go to settings > Stackable.

Step2- Go to the migration settings in bottom of the page and select Version 2 setting
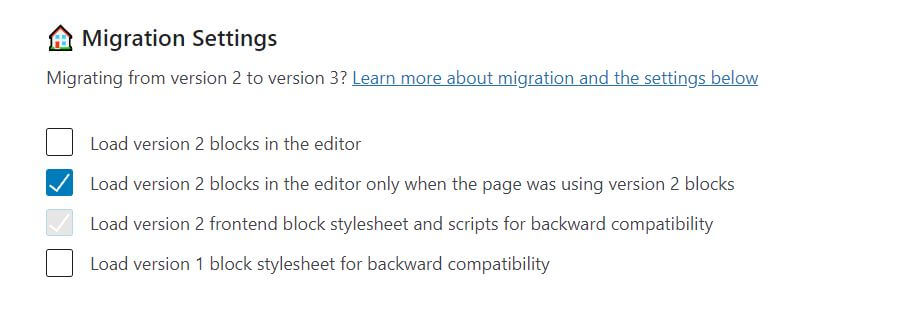
Once you reach to Stackable plugin settings page, Go to the bottom of the page. There you will get Migration settings with details as shown in image-
Migration from version 2 to version 3?
- Load version 2 blocks in the editor
- Load version 2 blocks in the editor only when the page was using version 2 blocks
- Load version 2 frontend block stylesheet and scripts for backward compatibility
- Load version 1 block stylesheet for backward compatibility
Initially, there will not be any selection by default. But to fix your issue, you need to select option-2 “Load version 2 blocks in the editor only when the page was using version 2 blocks”.
As soon as you will select option-2, option 3 will automatically get selected for backward compatibility as shown in the image.
This setting will help you to allow the display of your version 2 blocks as well as version 3 blocks for the future.

Step3- Refresh your post or page “Your site doesn’t support ugb/header” error must have been fixed
Once you select the necessary option shown in step-2. Just refresh your page or post, where you were getting the error “Your site doesn’t include support for the ugb/header block“. You will not see this error anymore.
You may need to clear the cache and open it in “Incognito Mode” in the chrome browser, in case you still see a broken page. I was able to fix my home page as shown in the image.

Conclusion
I have decided to write this short article, just to help someone fix the error “Your site doesn’t include support for the ugb/header block. You can leave this block intact, convert its content to a custom HTML block or remove it entirely”, which may break your site. There was no solution available on the internet while writing this article. Hope it will help you to recover your broken site and blocks quickly. And you don’t need to struggle like me.
Please comment, if this post helps you to fix your site and share it with your friends.



![[4 Solutions] – to fix “cmake: command not found” error in macOS, Linux and Windows](https://cloudlinuxtech.com/wp-content/uploads/2022/09/cmake-command-not-found-error-fix-270x161.png)